console.timeEnd()
The console.timeEnd() stops a timer that was previously started by calling console.time().
See Timers in the documentation for details and examples.
Note: This feature is available in Web Workers
Syntax
console.timeEnd(label);
Parameters
label-
The name of the timer to stop. Once stopped, the elapsed time is automatically displayed in the Web console along with an indicator that the time has ended.
Examples
console.time("answer time");
alert("Click to continue");
console.timeLog("answer time");
alert("Do a bunch of other stuff...");
console.timeEnd("answer time");
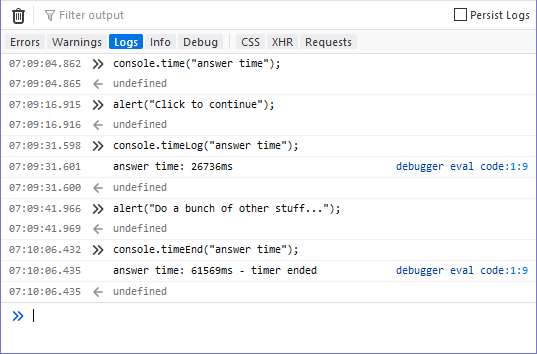
The output from the example above shows the time taken by the user to dismiss the first alert box, followed by the time it took for the user to dismiss the second alert:

Notice that the timer's name is displayed when the timer value is logged using
timeLog() and again when it's stopped. In addition, the call to timeEnd()
has the additional information, "timer ended" to make it obvious that the timer is no
longer tracking time.
Specifications
| Specification |
|---|
| Console Standard # timeend |
Browser compatibility
BCD tables only load in the browser