Report
Experimental: This is an experimental technology
Check the Browser compatibility table carefully before using this in production.
The Report interface of the Reporting API represents a single report.
Reports can be accessed in a number of ways:
- Via the
ReportingObserver.takeRecords()method — this returns all reports in an observer's report queue, and then empties the queue. - Via the
reportsparameter of the callback function passed into theReportingObserver()constructor upon creation of a new observer instance. This contains the list of reports currently contained in the observer's report queue. - By sending requests to the endpoints defined via the
Report-ToHTTP header.
Properties
Report.bodyRead only-
The body of the report, which is a
ReportBodyobject containing the detailed report information. Report.typeRead only-
The type of report generated, e.g.
deprecationorintervention. Report.urlRead only-
The URL of the document that generated the report.
Methods
This interface has no methods defined on it.
Events
This interface has no events that fire on it.
Examples
In our deprecation_report.html example, we create a simple reporting observer to observe usage of deprecated features on our web page:
let options = {
types: ['deprecation'],
buffered: true
}
let observer = new ReportingObserver(function(reports, observer) {
reportBtn.onclick = () => displayReports(reports);
}, options);
We then tell it to start observing reports using ReportingObserver.observe(); this tells the observer to start collecting reports in its report queue, and runs the callback function specified inside the constructor:
observer.observe();
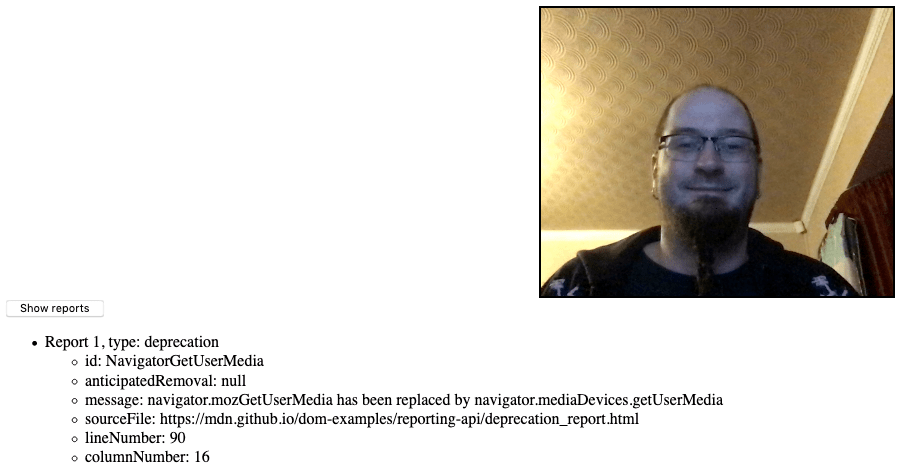
Because of the event handler we set up inside the ReportingObserver() constructor, we can now click the button to display the report details.

The report details are displayed via the displayReports() function, which takes the observer callback's reports parameter as its parameter:
function displayReports(reports) {
const outputElem = document.querySelector('.output');
const list = document.createElement('ul');
outputElem.appendChild(list);
for(let i = 0; i < reports.length; i++) {
let listItem = document.createElement('li');
let textNode = document.createTextNode('Report ' + (i + 1) + ', type: ' + reports[i].type);
listItem.appendChild(textNode);
let innerList = document.createElement('ul');
listItem.appendChild(innerList);
list.appendChild(listItem);
for (let key in reports[i].body) {
let innerListItem = document.createElement('li');
let keyValue = reports[i].body[key];
innerListItem.textContent = key + ': ' + keyValue;
innerList.appendChild(innerListItem);
}
}
}
The reports parameter contains an array of all the reports in the observer's report queue. We loop over each report using a basic for loop, then iterate over each entry of in the report's body using a for...in structure, displaying each key/value pair inside a list item.
Specifications
No specification found
No specification data found for api.Report.
Check for problems with this page or contribute a missing spec_url to mdn/browser-compat-data. Also make sure the specification is included in w3c/browser-specs.
Browser compatibility
No compatibility data found for api.Report.
Check for problems with this page or contribute missing data to mdn/browser-compat-data.