Test your skills: backgrounds and borders
The aim of this skill test is to get you working with CSS backgrounds and borders using the skills you have learned in the previous lesson.
Note: You can try out solutions in the interactive editors below, however it may be helpful to download the code and use an online tool such as CodePen, jsFiddle, or Glitch to work on the tasks.
If you get stuck, then ask us for help — see the Assessment or further help section at the bottom of this page.
Backgrounds and Borders 1
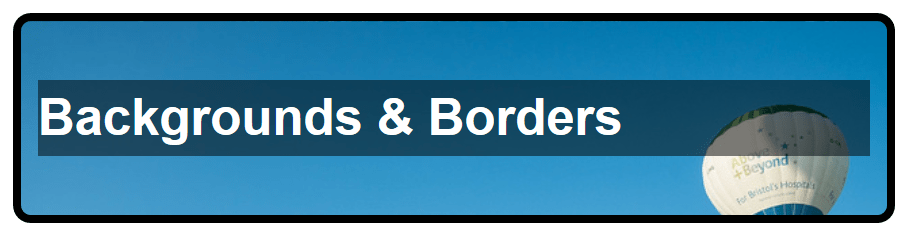
In this task we want you to add a background, border, and some simple styling to a page header:
- Give the box a 5px black solid border, with rounded corners of 10px.
- Add a background image (use the URL
balloons.jpg) and size it so that it covers the box. - Give the
<h2>a semi-transparent black background color, and make the text white.
The finished example should look like the image below.

Try updating the live code below to recreate the finished example:
Download the starting point for this task to work in your own editor or in an online editor.
Backgrounds and Borders 2
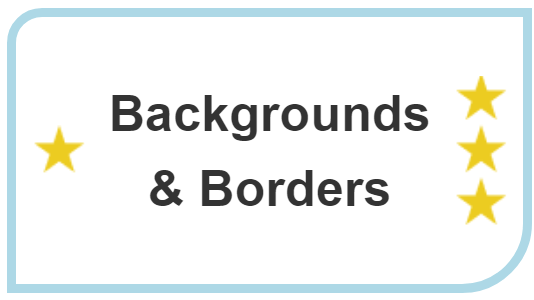
In this task we want you to add background images, a border, and some other styling to a decorative box:
- Give the box a 5px lightblue border, and round the top left corner 20px and the bottom right corner 40px
- The heading uses the
star.pngimage as a background image, with a single centered star on the left and a repeating pattern of stars on the right. - Make sure that the heading text does not overlay the image, and that it is centered — you will need to use techniques learned in previous lessons to achieve this.
The finished example should look like the image below:

Try updating the live code below to recreate the finished example:
Download the starting point for this task to work in your own editor or in an online editor.
Assessment or further help
You can practice these examples in the Interactive Editors above.
If you would like your work assessed, or are stuck and want to ask for help:
- Put your work into an online shareable editor such as CodePen, jsFiddle, or Glitch. You can write the code yourself, or use the starting point files linked to in the above sections.
- Write a post asking for assessment and/or help at the MDN Discourse forum. Add the "learning" tag to your post so we are able to more easily find it. Your post should include:
- A descriptive title such as "Assessment wanted for Flexbox layout 1 skill test".
- Details of what you would like us to do — for example what you have already tried, if you are stuck and need help,.
- A link to the example you want assessed or need help with, in an online editor. This is a good practice to get into — it's very hard to help someone with a coding problem if you can't see their code.
- A link to the actual task or assessment page, so we can find the question you want help with.