How do I use GitHub Pages?
GitHub is a "social coding" site. It allows you to upload code repositories for storage in the Git version control system. You can then collaborate on code projects, and the system is open-source by default, meaning that anyone in the world can find your GitHub code, use it, learn from it, and improve on it. You can do that with other people's code too! This article provides a basic guide to publishing content using GitHub's gh-pages feature.
Publishing content
GitHub is a very important and useful community to get involved in, and Git/GitHub is a very popular version control system — most tech companies now use it in their workflow. GitHub has a very useful feature called GitHub Pages, which allows you to publish website code live on the Web.
Basic GitHub setup
- First of all, install Git on your machine. This is the underlying version control system software that GitHub works on top of.
- Next, sign up for a GitHub account. It's simple and easy.
- Once you've signed up, log in to github.com with your username and password.
Preparing your code for upload
You can store any code you like in a GitHub repository, but to use the GitHub Pages feature to full effect, your code should be structured as a typical website, e.g. with the primary entry point being an HTML file called index.html.
The other thing you need to do before moving on is to initialise your code directory as a Git repository. To do this:
- Point the command line to your
test-sitedirectory (or whatever you called the directory containing your website). For this, use thecdcommand (i.e. "change directory"). Here's what you'd type if you've put your website in a directory calledtest-siteon your desktop:cd Desktop/test-site - When the command line is pointing inside your website directory, type the following command, which tells the
gittool to turn the directory into a git repository:git init
An aside on command line interfaces
The best way to upload your code to GitHub is via the command line — this is a window where you type in commands to do things like create files and run programs, rather than clicking inside a user interface. It will look something like this:

Note: You could also consider using a Git graphical user interface to do the same work, if you feel uncomfortable with the command line.
Every operating system comes with a command line tool:
- Windows: Command Prompt can be accessed by pressing the Windows key, typing Command Prompt, and choosing it from the list that appears. Note that Windows has its own command conventions differing from Linux and OS X, so the commands below may vary on your machine.
- OS X: Terminal can be found in Applications > Utilities.
- Linux: Usually you can pull up a terminal with Ctrl + Alt + T. If that doesn't work, look for Terminal in an app bar or menu.
This may seem a bit scary at first, but don't worry — you'll soon get the hang of the basics. You tell the computer to do something in the terminal by typing in a command and hitting Enter, as seen above.
Creating a repo for your code
- Next, you need to create a new repo for your files to go in. Click Plus (+) in the top right of the GitHub homepage, then choose New Repository.
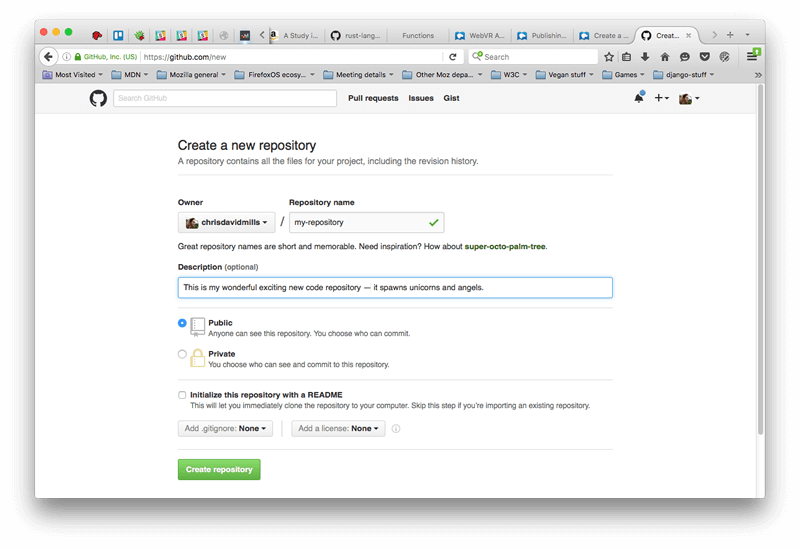
- On this page, in the Repository name box, enter a name for your code repository, for example my-repository.
-
Also fill in a description to say what your repository is going to contain. Your screen should look like this:

-
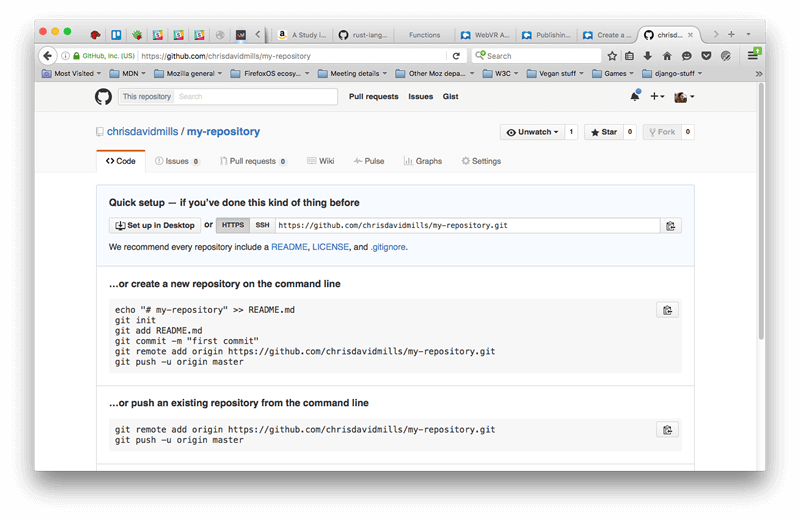
Click Create repository; this should bring you to the following page:

Uploading your files to GitHub
- On the current page, you are interested in the section …or push an existing repository from the command line. You should see two lines of code listed in this section. Copy the whole of the first line, paste it into the command line, and press Enter. The command should look something like this:
git remote add origin https://github.com/chrisdavidmills/my-repository.git - Next, type the following two commands, pressing Enter after each one. These prepare the code for uploading to GitHub, and ask Git to manage these files.
git add --all git commit -m 'adding my files to my repository' - Finally, push the code up to GitHub by going to the GitHub web page you're on and entering into the terminal the second of the two commands we saw the …or push an existing repository from the command line section:
git push -u origin main - Now you need to turn GitHub pages on for your repository. To do this, from the homepage of your repository choose Settings, then select Pages from the sidebar on the left. Underneath Source, choose the "main" branch. The page should refresh.
- Go to the GitHub Pages section again, and you should see a line of the form "Your site is ready to be published at https://xxxxxx."
- If you click on this URL, you should go to a live version of your example, provided the home page is called
index.html— it goes to this entry point by default. If your site's entry point is called something else, for examplemyPage.html, you'll need to go tohttps://xxxxxx/myPage.html.
Further GitHub knowledge
If you want to make more changes to your test site and upload those to GitHub, you need to make the change to your files just like you did before. Then, you need to enter the following commands (pressing Enter after each one) to push those changes to GitHub:
git add --all git commit -m 'another commit' git push
You can replace another commit with a more suitable message to describe what change you just made.
We have barely scratched the surface of Git. To learn more, check out our Git and GitHub page.