ReportingObserver
Experimental: This is an experimental technology
Check the Browser compatibility table carefully before using this in production.
The ReportingObserver interface of the Reporting API allows you to collect and access reports.
Constructor
ReportingObserver()-
Creates a new
ReportingObserverobject instance, which can be used to collect and access reports.
Properties
This interface has no properties defined on it.
Methods
ReportingObserver.disconnect()-
Stops a reporting observer that had previously started observing from collecting reports.
ReportingObserver.observe()-
Instructs a reporting observer to start collecting reports in its report queue.
ReportingObserver.takeRecords()-
Returns the current list of reports contained in the observer's report queue, and empties the queue.
Events
This interface has no events that fire on it.
Examples
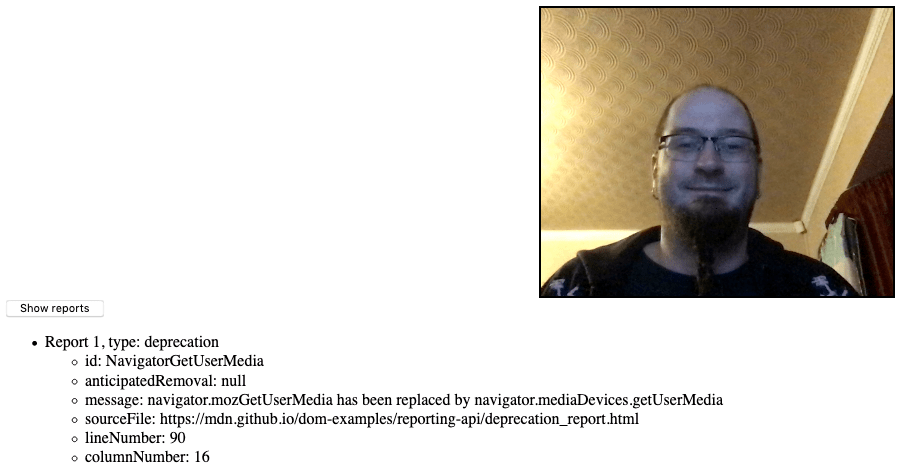
In our deprecation_report.html example, we create a simple reporting observer to observe usage of deprecated features on our web page:
let options = {
types: ['deprecation'],
buffered: true
}
let observer = new ReportingObserver(function(reports, observer) {
reportBtn.onclick = () => displayReports(reports);
}, options);
We then tell it to start observing reports using ReportingObserver.observe(); this tells the observer to start collecting reports in its report queue, and runs the callback function specified inside the constructor:
observer.observe();
Later on in the example we deliberately use the deprecated version of MediaDevices.getUserMedia():
if(navigator.mozGetUserMedia) {
navigator.mozGetUserMedia(
constraints,
success,
failure);
} else {
navigator.getUserMedia(
constraints,
success,
failure);
}
This causes a deprecation report to be generated; because of the event handler we set up inside the ReportingObserver() constructor, we can now click the button to display the report details.

Note: If you look at the complete source code, you'll notice that we actually call the deprecated getUserMedia() method twice. After the first time we call ReportingObserver.takeRecords(), which returns the first generated report and empties the queue. Because of this, when the button is pressed only the second report is listed.
Specifications
| Specification |
|---|
| Reporting API # interface-reporting-observer |
Browser compatibility
BCD tables only load in the browser