Window.personalbar
Returns the personalbar object, whose visibility can be toggled in the
window.
Syntax
objRef =window.personalbar
Example
The following complete HTML example shows the way that the visible property of the various "bar" objects is used, and also the change to the privileges necessary to write to the visible property of any of the bars on an existing window. Due to deprecation of enablePrivilege this functionality can not be used in web pages. EnablePrivilege is disabled in Firefox 15 and will be removed in Firefox 17.
<!DOCTYPE html>
<html>
<head>
<title>Various DOM Tests</title>
<script>
// changing bar states on the existing window
netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserWrite");
window.personalbar.visible = !window.personalbar.visible;
</script>
</head>
<body>
<p>Various DOM Tests</p>
</body>
</html>
Notes
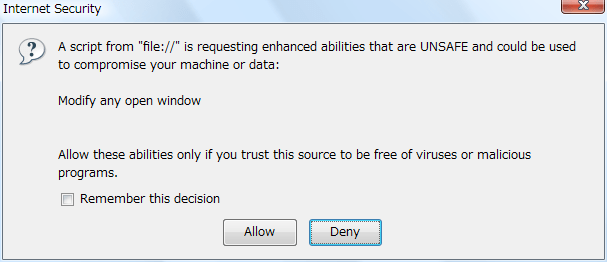
When you load the example page above, the browser displays the following dialog:

To toggle the visibility of these bars, you must either sign your scripts or enable the appropriate privileges, as in the example above. Also be aware that dynamically updating the visibility of the various toolbars can change the size of the window rather dramatically, and may affect the layout of your page.
Specifications
| Specification |
|---|
| HTML Standard # dom-window-personalbar-dev |
Browser compatibility
BCD tables only load in the browser