Test your skills: Images and Form elements
The aim of this task is to help you check your understanding of some of the values and units that we looked at in the lesson on Images, Media and Form elements.
Note: You can try out solutions in the interactive editors below, however, it may be helpful to download the code and use an online tool such as CodePen, jsFiddle, or Glitch to work on the tasks.
If you get stuck, then ask us for help — see the Assessment or further help section at the bottom of this page.
Task One
In this task, you have an image that is overflowing the box. We want the image to scale down to fit inside the box without any extra white space, but we do not mind if some part of the image is cropped.

In the example below see if you can match the image above.
For assessment or further work purposes, download the starting point for this task to work in your own editor or in an online editor.
Task Two
In this task, you have a simple form. Your task is to make the following changes to the way this form looks:
- Use attribute selectors to target the search field and button inside .myform.
- Make the form field and button use the same text size as the rest of the form.
- Give the form field and button 10 px of padding.
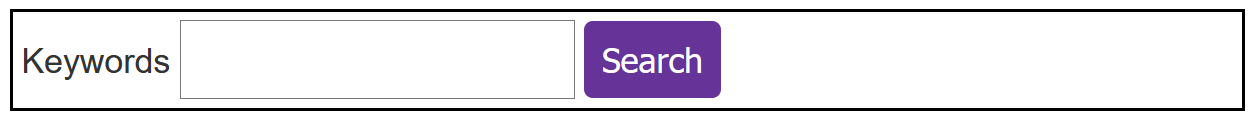
- Give the button a purple background (I used
rebeccapurple), white foreground, no border and rounded corners of 5px.

Try updating the live code below to recreate the example as displayed in the image:
For assessment or further work purposes, download the starting point for this task to work in your own editor or in an online editor.
Assessment or further help
You can practice these examples in the Interactive Editors mentioned above.
If you would like your work assessed, or are stuck and want to ask for help:
- Put your work into an online shareable editor such as CodePen, jsFiddle, or Glitch. You can write the code yourself, or use the starting point files linked to in the above sections.
- Write a post asking for assessment and/or help at the MDN Discourse forum Learning category. Your post should include:
- A descriptive title such as "Assessment wanted for Images skill test 1".
- Details of what you have already tried, and what you would like us to do, e.g. if you are stuck and need help, or want an assessment.
- A link to the example you want to be assessed or need help with, in an online shareable editor (as mentioned in step 1 above). This is a good practice to get into — it's very hard to help someone with a coding problem if you can't see their code.
- A link to the actual task or assessment page, so we can find the question you want help with.