Test your skills: Writing Modes and Logical Properties
The aim of this task is to help you check your understanding of Writing Modes and Logical Properties. The things you need to know to complete these tasks are covered in the lesson on Handling different text directions.
Note: You can try out solutions in the interactive editors below, however it may be helpful to download the code and use an online tool such as CodePen, jsFiddle, or Glitch to work on the tasks.
If you get stuck, then ask us for help — see the Assessment or further help section at the bottom of this page.
Task One
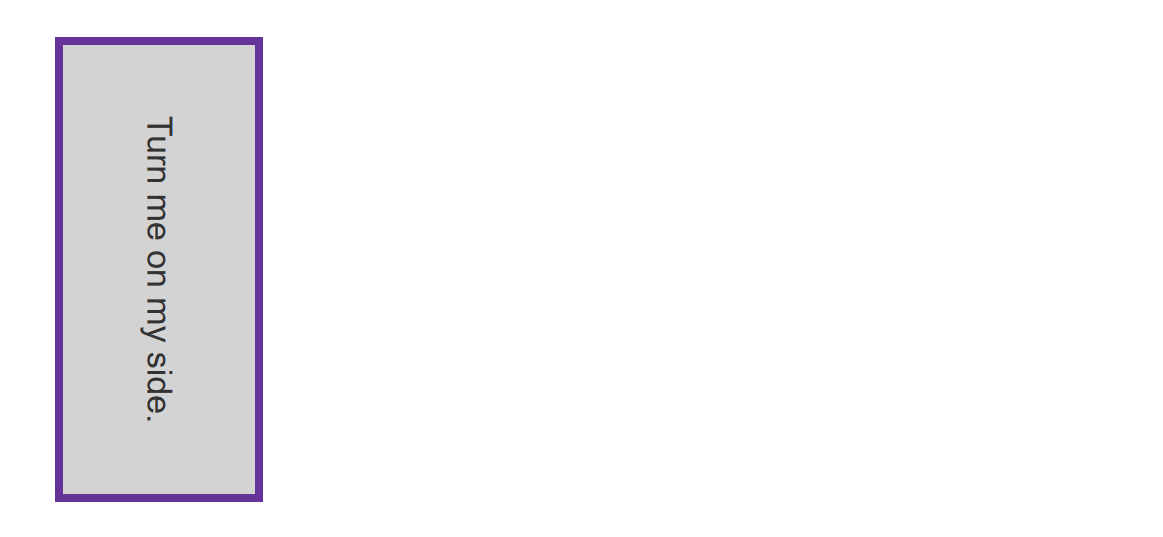
The box in the example is displayed with a horizontal writing mode. Can you add a line of CSS to change it so it uses a vertical writing mode with right to left text? Your example should look like the image below.

Try updating the live code below to recreate the finished example:
For assessment or further work purposes, download the starting point for this task to work in your own editor or in an online editor.
Task Two
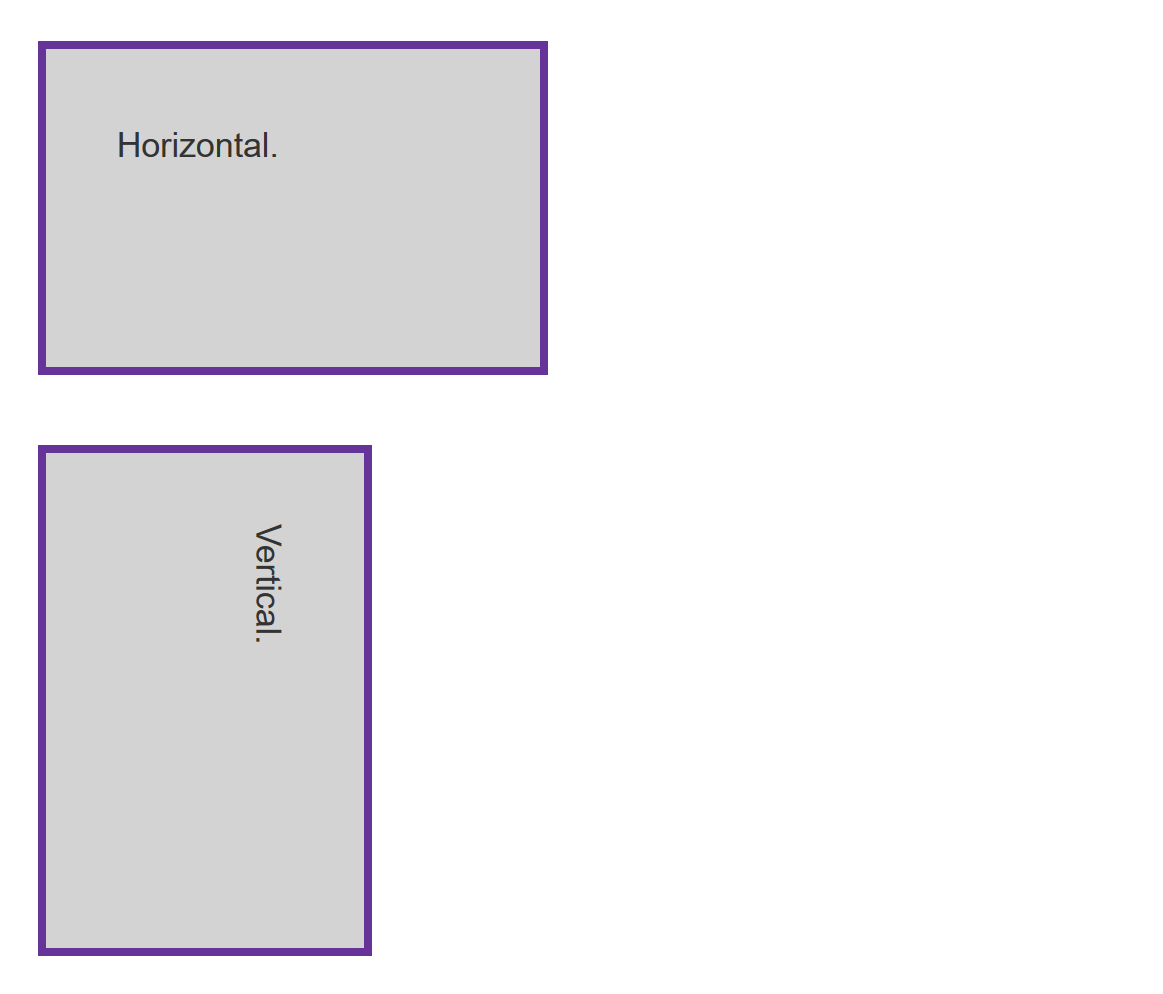
In the example below use logical properties to replace width and height in order to maintain the aspect ratio of the box as it is turned vertically. Your end result should look like the image below.

Try updating the live code below to recreate the example as displayed in the image:
For assessment or further work purposes, download the starting point for this task to work in your own editor or in an online editor.
Task Three
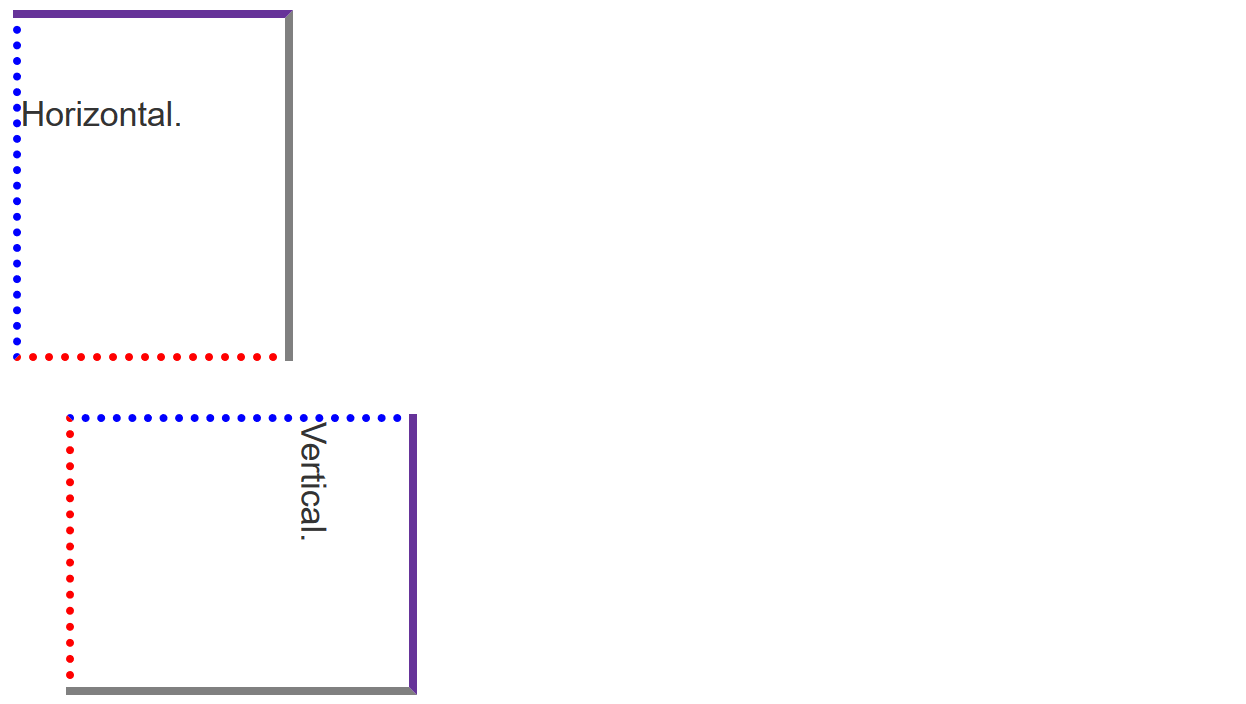
Use logical versions of the margin, border, and padding properties so that the edges of the box relate to the text rather than following top, left, bottom and right. You can see how this should look in the image below.

Try updating the live code below to recreate the finished example:
For assessment or further work purposes, download the starting point for this task to work in your own editor or in an online editor.
Assessment or further help
You can practice these examples in the Interactive Editors mentioned above.
If you would like your work assessed, or are stuck and want to ask for help:
- Put your work into an online shareable editor such as CodePen, jsFiddle, or Glitch. You can write the code yourself, or use the starting point files linked to in the above sections.
- Write a post asking for assessment and/or help at the MDN Discourse forum Learning category. Your post should include:
- A descriptive title such as "Assessment wanted for Writing Modes skill test 1".
- Details of what you have already tried, and what you would like us to do, e.g. if you are stuck and need help, or want an assessment.
- A link to the example you want assessed or need help with, in an online shareable editor (as mentioned in step 1 above). This is a good practice to get into — it's very hard to help someone with a coding problem if you can't see their code.
- A link to the actual task or assessment page, so we can find the question you want help with.