How to update the CSS JSON DB
Several characteristics of a CSS property, like its syntax or if it can be animated, are mentioned in multiple pages on MDN and are therefore stored in an ad-hoc "database". This database actually consists of several JSON files containing CSS related information, which are stored on GitHub. This article describes how to update this structure.
Prerequisite resources
To update or check the content of the CSS JSON DB, you will need to gather information from different sources.
- Latest spec Whether it is a W3C Recommendation or an early editor's draft, you should refer to the latest available draft of the spec that covers (or specifies that cover) that feature. To find it, you can usually do a web search. The latest version will often be linked to from all versions of the spec, listed under "latest draft" or similar.
- Latest web browsers These should be experimental/alpha builds such as Firefox Nightly/Chrome Canary that are more likely to support the features you are documenting. This is especially pertinent if you are documenting a nascent/experimental feature.
- Additional info Find as much info as you can to better understand how the specific feature works. E.g. blog posts or demos are good resources.
-
Engineering contacts
It is really useful to find yourself a friendly engineering contact to ask questions about the spec, someone who is involved in the standardization of the API, or its implementation in a browser. If you have the implementation bug on Bugzilla, the engineer who implemented the feature is a good contact: asking him in the bug, with a needinfo flag is a good way of having an answer about a specific question. Other good places to find knowledgeable people are:
- Your internal company address book, if you work for a relevant company.
- A public mailing list that is involved in the discussion of that API, such as Mozilla's dev-platform list, or the W3C list www-style.
- The spec itself. For example, the CSS Animations spec lists the authors and their contact details at the top.
Update the CSS information database
The information stored for a CSS property is:
- Name
- Syntax
- Initial value
- To which elements it applies
- Whether it is inherited
- How percentage values are calculated
- Media it belongs to
- Computed value
- Animation type
- Canonical order of values
- Whether it is a shorthand for other properties
- MDN groups it belongs to
A fundamental element is that we document what is in the specification. That means the reference page is based on the latest iteration of that specification and later on there are compatibility notes stressing the differences between different specification versions and their different implementations by rendering engines.
Get information from the specifications
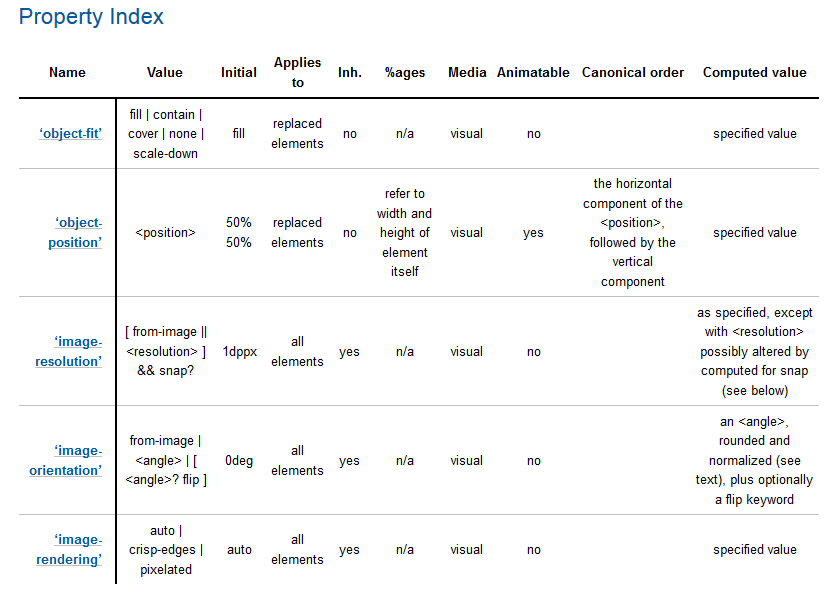
Once you have found the relevant specification, the first thing to do is to look for a property definition in the specification. Look for the summary table (near the bottom), it has most of the values that you are looking for:

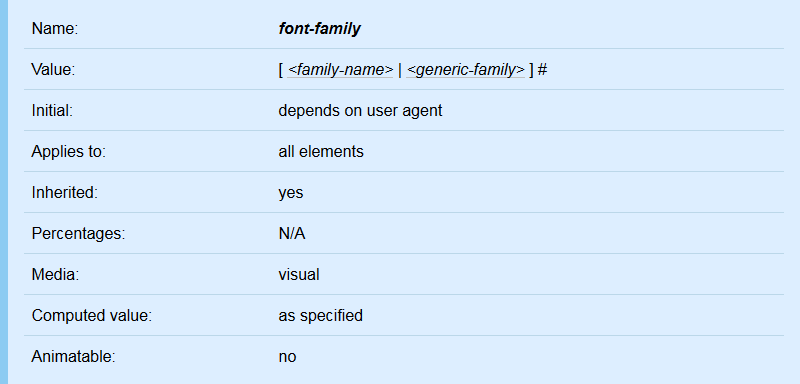
In some specifications, especially in older drafts, there isn't such a property index table. In this case you need to look for the property box of the property itself which looks like this:

Note that in some cases the property index table might be more briefly and with less details than the property box.
Store the information in the JSONs
The information from the specifications is stored in a specific way in the JSON DB. CSS properties are stored within properties.json. All the JSON keys below are obligatory.
Translated information is stored as key string mapping to a translation in l10n/css.json with language + country codes (according to ISO 639-1 and ISO 3166-1 alpha-2) as keys.
You can use the macros {{cssxref}} and {{SVGElement}} within translations to refer to other parts of MDN.
| Spec. name | JSON key name | Comment | Examples |
|---|---|---|---|
| Value | syntax |
As specified within the specification |
|
| Media | media |
Either a predefined localization key, a block of localizations |
properties.json l10n/css.json |
| Inherited | inherited |
Boolean value |
|
| Animation type | animatable |
Either a predefined localization key, a block of localizations, in case
of a shorthand an array of longhands, or a block with the property
"as" and an optional "note" property.The "as" property holds a space-separated list of translation
keys for values related to
interpolation.
|
properties.json l10n/css.json |
| Percentages | percentages |
Either a predefined localization key, a block of localizations, or in case of a shorthand an array of longhands |
properties.json l10n/css.json |
| - | groups |
Array of tags to group the information on MDN. |
|
| Initial | initial |
If the value is CSS code, it must be enclosed in a
<code> tag.
|
|
| Applies to | appliesto |
Either a predefined localization key, a block of localizations, or in case of a shorthand an array of longhands |
properties.json l10n/css.json |
| Computed value | computed |
Either a predefined localization key, a block of localizations, or in case of a shorthand an array of longhands |
properties.json l10n/css.json |
| Canonical order | order |
Either a predefined localization key or a block of localizations |
properties.json l10n/css.json |
It may happen that the syntax contains references to specific values. Such values normally define their own syntaxes. Those syntaxes should be stored syntaxes.json with their name as key. E.g. the font-family property has a syntax of [ <family-name> | <generic-family> ]#. The syntaxes for the values <family-name> and <generic-family> are stored like this:
{
"syntaxes": {
"family-name": "<string> | <custom-ident>+",
"generic-family": "serif | sans-serif | cursive | fantasy | monospace"
}
}
Example for a CSS longhand property
{
"backface-visibility": {
"syntax": "visible | hidden",
"media": "visual",
"inherited": false,
"animatable": "no",
"percentages": "no",
"groups": [
"CSS Transforms"
],
"initial": "<code>visible<\/code>",
"appliesto": "transformableElements",
"computed": "asSpecified",
"order": "uniqueOrder"
}
}
Example for a CSS shorthand property
For shorthand properties, several entries are a list of the longhand properties associated to it.
{
"animation": {
"syntax": "<single-animation-name> || <time> || <timing-function> || <time> || <single-animation-iteration-count> || <single-animation-direction> || <single-animation-fill-mode> || <single-animation-play-state>",
"media": "visual",
"inherited": false,
"animatable": "no",
"percentages": "no",
"groups": [
"CSS Animations"
],
"initial": [
"animation-name",
"animation-duration",
"animation-timing-function",
"animation-delay",
"animation-iteration-count",
"animation-direction",
"animation-fill-mode",
"animation-play-state"
],
"appliesto": "allElementsAndPseudos",
"computed": [
"animation-name",
"animation-duration",
"animation-timing-function",
"animation-delay",
"animation-direction",
"animation-iteration-count",
"animation-fill-mode",
"animation-play-state"
],
"order": "orderOfAppearance"
}
}