Test your skills: position
The aim of this task is to get you working with the CSS position property and values covered in our lesson on Position. You will be working through two small tasks which use different elements of the material you have just covered.
Note: You can try out solutions in the interactive editors below, however it may be helpful to download the code and use an online tool such as CodePen, jsFiddle, or Glitch to work on the tasks.
If you get stuck, then ask us for help — see the Assessment or further help section at the bottom of this page.
Positioning One
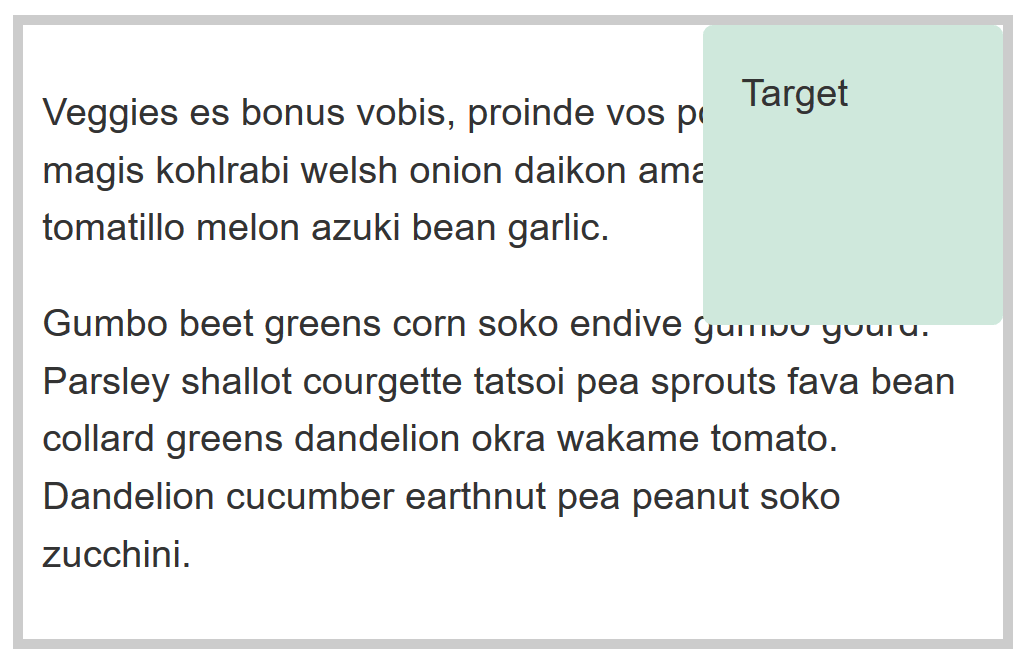
In this task you need to position the item with a class of target to the top and right of the container, which has the 5px grey border.

Try updating the live code below to recreate the finished example:
As an extra challenge, can you change the target to display underneath the text?
For assessment or further work purposes, download the starting point for this task to work in your own editor or in an online editor.
Position Two
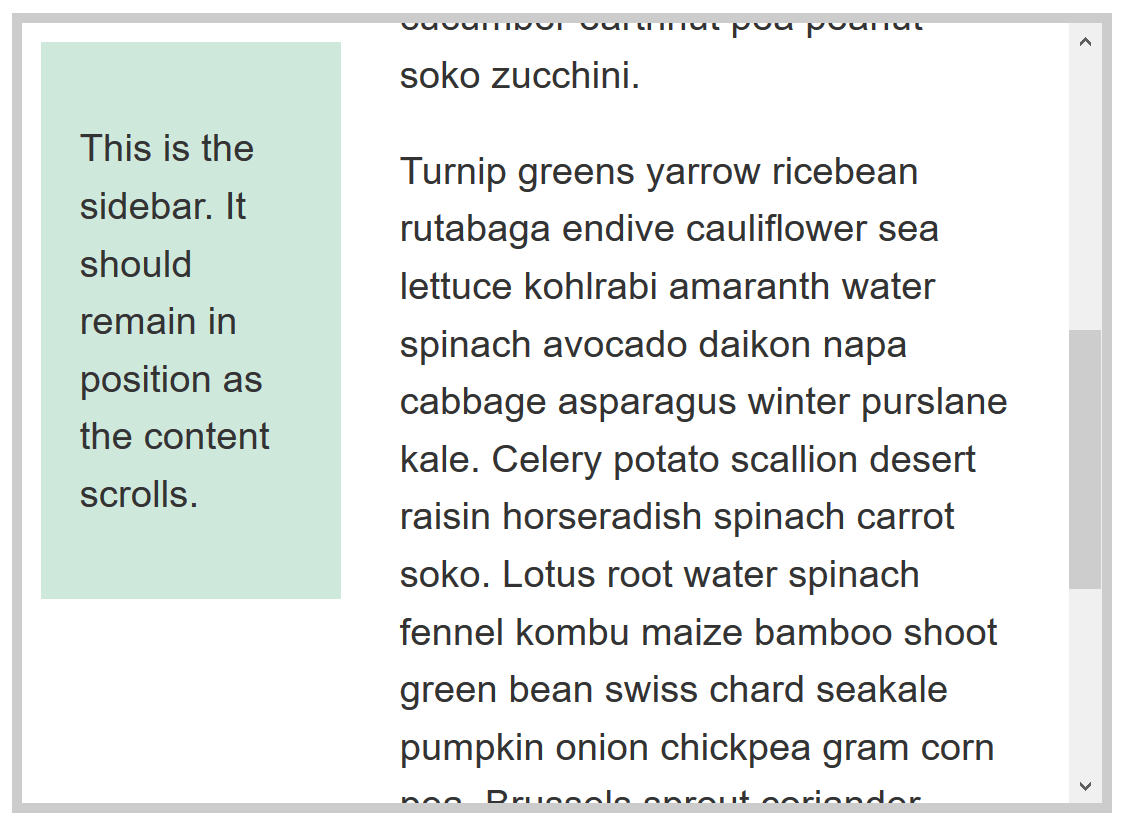
In the below example if you scroll the box the sidebar scrolls with the content. Change it so that the sidebar stays in place and only the content scrolls.

Try updating the live code below to recreate the finished example:
For assessment or further work purposes, download the starting point for this task to work in your own editor or in an online editor.
Assessment or further help
You can practice these examples in the Interactive Editors mentioned above.
If you would like your work assessed, or are stuck and want to ask for help:
- Put your work into an online shareable editor such as CodePen, jsFiddle, or Glitch. You can write the code yourself, or use the starting point files linked to in the above sections.
- Write a post asking for assessment and/or help at the MDN Discourse forum Learning category. Your post should include:
- A descriptive title such as "Assessment wanted for Position skill test 1".
- Details of what you have already tried, and what you would like us to do, e.g. if you are stuck and need help, or want an assessment.
- A link to the example you want assessed or need help with, in an online shareable editor (as mentioned in step 1 above). This is a good practice to get into — it's very hard to help someone with a coding problem if you can't see their code.
- A link to the actual task or assessment page, so we can find the question you want help with.