Styling a biography page
With the things you have learned in the last few lessons you should find that you can format simple text documents using CSS to add your own style to them. This assessment gives you a chance to do that.
| Prerequisites: | Before attempting this assessment you should have worked through the rest of the CSS first steps module, and also have an understanding of HTML basics (study Introduction to HTML). |
|---|---|
| Objective: | To have a play with some CSS and test your new-found knowledge. |
Starting point
You can work in the live editor below, or you can download the starting point file to work with in your own editor. This is a single page containing both the HTML and the starting point CSS (in the head of the document). If you prefer you could move this CSS to a separate file and link to it when you create the example on your local computer.
Alternatively use an online tool such as CodePen, jsFiddle, or Glitch to work on the tasks.
Note: If you get stuck, then ask us for help — see the Assessment or further help section at the bottom of this page.
Project brief
The following live example shows a biography, which has been styled using CSS. The CSS properties that are used are as follows — each one links to its property page on MDN, which will give you more examples of its use.
In the interactive editor you will find some CSS already in place. This selects parts of the document using element selectors, classes, and pseudo-classes. Make the following changes to this CSS:
- Make the level one heading pink, using the CSS color keyword
hotpink. - Give the heading a 10px dotted
border-bottomwhich uses the CSS color keywordpurple. - Make the level 2 heading italic.
- Give the
ulused for the contact details abackground-colorof#eeeeee, and a 5px solid purpleborder. Use somepaddingto push the content away from the border. - Make the links
greenon hover.
Hints and tips
- Use the W3C CSS Validator to catch unintended mistakes in your CSS — mistakes you might have otherwise missed — so that you can fix them.
- Afterwards try looking up some properties not mentioned on this page in the MDN CSS reference and get adventurous!
- Remember that there is no wrong answer here — at this stage in your learning you can afford to have a bit of fun.
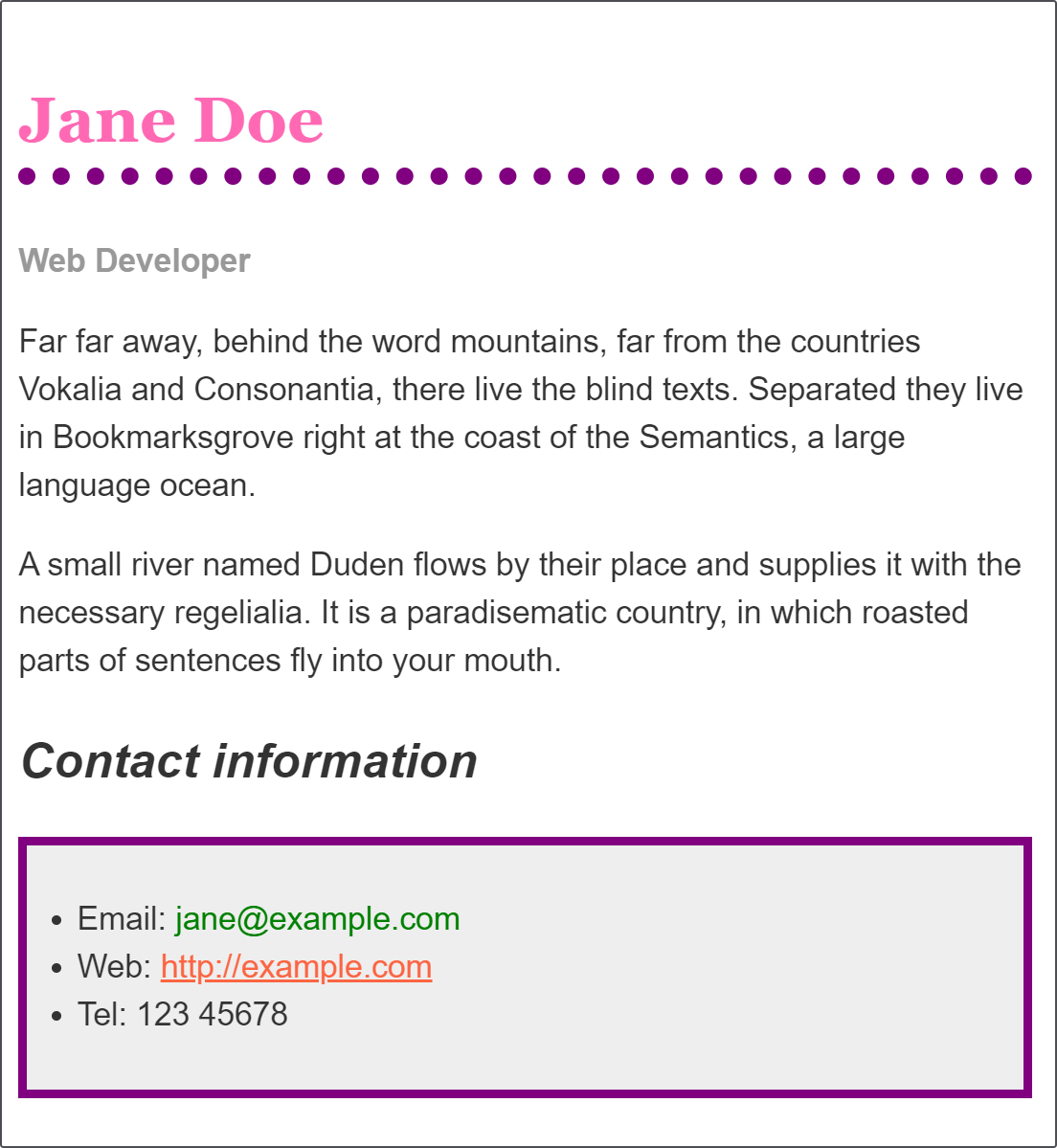
Example
You should end up with something like this image.

Assessment or further help
If you would like your work assessed, or are stuck and want to ask for help:
- Put your work into an online shareable editor such as CodePen, jsFiddle, or Glitch.
- Write a post asking for assessment and/or help at the MDN Discourse forum Learning category. Your post should include:
- A descriptive title such as "Assessment wanted for Styling a biography page".
- Details of what you have already tried, and what you would like us to do, e.g. if you are stuck and need help, or want an assessment.
- A link to the example you want assessed or need help with, in an online shareable editor (as mentioned in step 1 above). This is a good practice to get into — it's very hard to help someone with a coding problem if you can't see their code.
- A link to the actual task or assessment page, so we can find the question you want help with.