<map>: The Image Map element
The <map> HTML element is used with <area> elements to define an image map (a clickable link area).
| Content categories | Flow content, phrasing content, palpable content. |
|---|---|
| Permitted content | Any transparent element. |
| Tag omission | None, both the starting and ending tag are mandatory. |
| Permitted parents | Any element that accepts phrasing content. |
| Implicit ARIA role | No corresponding role |
| Permitted ARIA roles | No role permitted |
| DOM interface | HTMLMapElement |
Attributes
This element includes the global attributes.
name-
The
nameattribute gives the map a name so that it can be referenced. The attribute must be present and must have a non-empty value with no space characters. The value of thenameattribute must not be equal to the value of thenameattribute of another<map>element in the same document. If theidattribute is also specified, both attributes must have the same value.
Examples
<map name="primary">
<area shape="circle" coords="75,75,75" href="left.html">
<area shape="circle" coords="275,75,75" href="right.html">
</map>
<img usemap="#primary" src="https://via.placeholder.com/350x150" alt="350 x 150 pic">
Result
Expected live example output
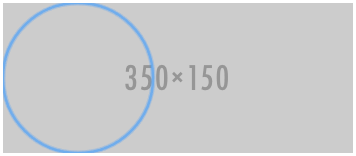
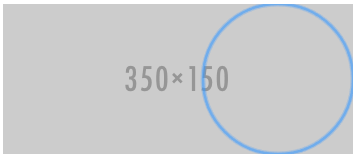
The live example above should appear similar to the following images (when using your keyboard tab key):
For the left.html link:

For the right.html link

Specifications
| Specification |
|---|
| HTML Standard # the-map-element |
Browser compatibility
BCD tables only load in the browser