CanvasRenderingContext2D.createLinearGradient()
The
CanvasRenderingContext2D.createLinearGradient()
method of the Canvas 2D API creates a gradient along the line connecting two given
coordinates.

This method returns a linear CanvasGradient. To be applied to a shape,
the gradient must first be assigned to the
fillStyle or
strokeStyle properties.
Note: Gradient coordinates are global, i.e., relative to the current coordinate space. When applied to a shape, the coordinates are NOT relative to the shape's coordinates.
Syntax
CanvasGradient ctx.createLinearGradient(x0, y0, x1, y1);
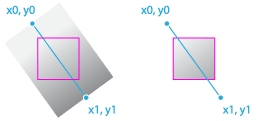
The createLinearGradient() method is specified by four parameters defining
the start and end points of the gradient line.
Parameters
x0-
The x-axis coordinate of the start point.
y0-
The y-axis coordinate of the start point.
x1-
The x-axis coordinate of the end point.
y1-
The y-axis coordinate of the end point.
Return value
CanvasGradient-
A linear
CanvasGradientinitialized with the specified line.
Examples
Filling a rectangle with a linear gradient
This example initializes a linear gradient using the
createLinearGradient() method. Three color stops between the gradient's
start and end points are then created. Finally, the gradient is assigned to the canvas
context, and is rendered to a filled rectangle.
HTML
<canvas id="canvas"></canvas>
JavaScript
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
// Create a linear gradient
// The start gradient point is at x=20, y=0
// The end gradient point is at x=220, y=0
var gradient = ctx.createLinearGradient(20,0, 220,0);
// Add three color stops
gradient.addColorStop(0, 'green');
gradient.addColorStop(.5, 'cyan');
gradient.addColorStop(1, 'green');
// Set the fill style and draw a rectangle
ctx.fillStyle = gradient;
ctx.fillRect(20, 20, 200, 100);
Result
Specifications
| Specification |
|---|
| HTML Standard # dom-context-2d-createlineargradient-dev |
Browser compatibility
BCD tables only load in the browser
Gecko-specific notes
-
Starting with Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1), specifying non-finite values now
throws
NOT_SUPPORTED_ERRinstead ofSYNTAX_ERR.
See also
- The interface defining this method:
CanvasRenderingContext2D CanvasRenderingContext2D.createRadialGradient()CanvasRenderingContext2D.createConicGradient()