CanvasRenderingContext2D.drawImage()
The CanvasRenderingContext2D.drawImage() method of the
Canvas 2D API provides different ways to draw an image onto the canvas.
Syntax
void ctx.drawImage(image, dx, dy);
void ctx.drawImage(image, dx, dy, dWidth, dHeight);
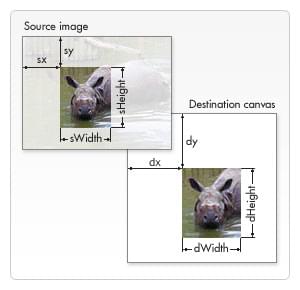
void ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);

Parameters
image-
An element to draw into the context. The specification permits any canvas image source (
CanvasImageSource), specifically, aCSSImageValue, anHTMLImageElement, anSVGImageElement, anHTMLVideoElement, anHTMLCanvasElement, anImageBitmap, or anOffscreenCanvas. sxOptional-
The x-axis coordinate of the top left corner of the sub-rectangle of the source
imageto draw into the destination context. Use the 3- or 5-argument syntax to omit this argument. syOptional-
The y-axis coordinate of the top left corner of the sub-rectangle of the source
imageto draw into the destination context. Use the 3- or 5-argument syntax to omit this argument. sWidthOptional-
The width of the sub-rectangle of the source
imageto draw into the destination context. If not specified, the entire rectangle from the coordinates specified bysxandsyto the bottom-right corner of the image is used. Use the 3- or 5-argument syntax to omit this argument. sHeightOptional-
The height of the sub-rectangle of the source
imageto draw into the destination context. Use the 3- or 5-argument syntax to omit this argument. dx-
The x-axis coordinate in the destination canvas at which to place the top-left corner of the source
image. dy-
The y-axis coordinate in the destination canvas at which to place the top-left corner of the source
image. dWidth-
The width to draw the
imagein the destination canvas. This allows scaling of the drawn image. If not specified, the image is not scaled in width when drawn. Note that this argument is not included in the 3-argument syntax. dHeight-
The height to draw the
imagein the destination canvas. This allows scaling of the drawn image. If not specified, the image is not scaled in height when drawn. Note that this argument is not included in the 3-argument syntax.
Exceptions
InvalidStateError-
Thrown if the image has no image data or if the canvas or source rectangle width or height is zero.
Examples
Drawing an image to the canvas
This example draws an image to the canvas using the drawImage() method.
HTML
<canvas id="canvas"></canvas>
<div style="display:none;">
<img id="source"
src="rhino.jpg"
width="300" height="227">
</div>
JavaScript
The source image is taken from the coordinates (33, 71), with a width of 104 and a height of 124. It is drawn to the canvas at (21, 20), where it is given a width of 87 and a height of 104.
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
const image = document.getElementById('source');
image.addEventListener('load', e => {
ctx.drawImage(image, 33, 71, 104, 124, 21, 20, 87, 104);
});
Result
Understanding source element size
The drawImage() method uses the source element's intrinsic size in CSS
pixels when drawing.
For example, if you load an Image and specify the optional size parameters
in its constructor, you will
have to use the naturalWidth and naturalHeight properties of
the created instance to properly calculate things like crop and scale regions, rather
than element.width and element.height. The same goes for
videoWidth and videoHeight if the element is a
<video> element, and so on.
HTML
<canvas id="canvas"></canvas>
JavaScript
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
const image = new Image(60, 45); // Using optional size for image
image.onload = drawImageActualSize; // Draw when image has loaded
// Load an image of intrinsic size 300x227 in CSS pixels
image.src = 'rhino.jpg';
function drawImageActualSize() {
// Use the intrinsic size of image in CSS pixels for the canvas element
canvas.width = this.naturalWidth;
canvas.height = this.naturalHeight;
// Will draw the image as 300x227, ignoring the custom size of 60x45
// given in the constructor
ctx.drawImage(this, 0, 0);
// To use the custom size we'll have to specify the scale parameters
// using the element's width and height properties - lets draw one
// on top in the corner:
ctx.drawImage(this, 0, 0, this.width, this.height);
}
Result
Specifications
| Specification |
|---|
| HTML Standard # dom-context-2d-drawimage-dev |
Browser compatibility
BCD tables only load in the browser
Gecko-specific notes
-
Support for flipping the image by using negative values for
swandshwas added in Gecko 5.0 (Firefox 5.0 / Thunderbird 5.0 / SeaMonkey 2.2). -
Starting with (Firefox 5.0 / Thunderbird 5.0 / SeaMonkey 2.2),
drawImage()handles negative arguments in accordance with the specification, by flipping the rectangle around the appropriate axis. -
Specifying a
nullorundefinedimage when calling ordrawImage()correctly throws aTYPE_MISMATCH_ERRexception starting with (Firefox 5.0 / Thunderbird 5.0 / SeaMonkey 2.2). - Prior to Gecko 7.0 (Firefox 7.0 / Thunderbird 7.0 / SeaMonkey 2.4), Firefox threw an exception if any of the coordinate values was non-finite or zero. As per the specification, this no longer happens.
- Gecko 9.0 (Firefox 9.0 / Thunderbird 9.0 / SeaMonkey 2.6) now correctly supports CORS for drawing images across domains without tainting the canvas.
- Gecko 11.0 (Firefox 11.0 / Thunderbird 11.0 / SeaMonkey 2.8) now allows SVG-as-an-image to be drawn into a canvas without tainting the canvas.
Notes
-
drawImage()only works correctly on anHTMLVideoElementwhen itsHTMLMediaElement.readyStateis greater than 1 (i.e., seek event fired after setting thecurrentTimeproperty). drawImage()will always use the source element's intrinsic size in CSS pixels when drawing, cropping, and/or scaling.-
In some older browser versions,
drawImage()will ignore all EXIF metadata in images, including the Orientation. This behavior is especially troublesome on iOS devices. You should detect the Orientation yourself and userotate()to make it right.
See also
- The interface defining this method:
CanvasRenderingContext2D