flex-basis
The flex-basis CSS property sets the initial main size of a flex item. It sets the size of the content box unless otherwise set with box-sizing.
In this example the flex-grow and flex-shrink properties are both set to 1 on all three items, indicating that the flex item can grow and shrink from the initial flex-basis.
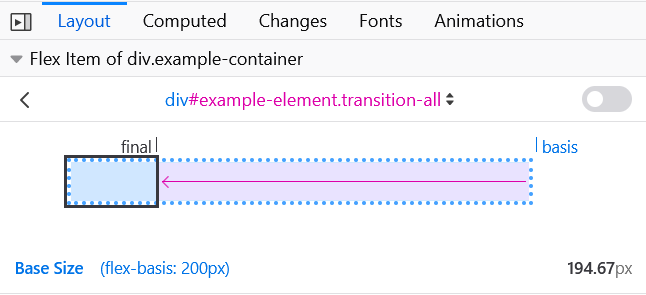
The demo then changes the flex-basis on the first item. It will then grow and shrink from that flex-basis. This means that, for example, when the flex-basis of the first item is 200px, it will start out at 200px but then shrink to fit the space available with the other items being at least min-content sized.
The image below shows how the Firefox Flexbox Inspector helps you understand the size items become:

Note: in case both flex-basis (other than auto) and width (or height in case of flex-direction: column) are set for an element, flex-basis has priority.
Syntax
/* Specify <'width'> */
flex-basis: 10em;
flex-basis: 3px;
flex-basis: auto;
/* Intrinsic sizing keywords */
flex-basis: fill;
flex-basis: max-content;
flex-basis: min-content;
flex-basis: fit-content;
/* Automatically size based on the flex item's content */
flex-basis: content;
/* Global values */
flex-basis: inherit;
flex-basis: initial;
flex-basis: revert;
flex-basis: unset;
The flex-basis property is specified as either the keyword content or a <'width'>.
Values
<'width'>-
An absolute
<length>, a<percentage>of the parent flex container's main size property, or the keywordauto. Negative values are invalid. Defaults toauto. content-
Indicates automatic sizing, based on the flex item's content.
Note: This value was not present in the initial release of Flexible Box Layout, and thus some older implementations will not support it. The equivalent effect can be had by using
autotogether with a main size (width or height) ofauto.- Originally,
flex-basis:automeant "look at mywidthorheightproperty". - Then,
flex-basis:autowas changed to mean automatic sizing, and "main-size" was introduced as the "look at mywidthorheightproperty" keyword. It was implemented in bug 1032922. - Then, that change was reverted in bug 1093316, so
autoonce again means "look at mywidthorheightproperty"; and a newcontentkeyword is being introduced to trigger automatic sizing. (bug 1105111 covers adding that keyword).
- Originally,
Formal definition
| Initial value | auto |
|---|---|
| Applies to | flex items, including in-flow pseudo-elements |
| Inherited | no |
| Percentages | refer to the flex container's inner main size |
| Computed value | as specified, but with relative lengths converted into absolute lengths |
| Animation type | a length, percentage or calc(); |
Formal syntax
Examples
Setting flex item initial sizes
HTML
<ul class="container">
<li class="flex flex1">1: flex-basis test</li>
<li class="flex flex2">2: flex-basis test</li>
<li class="flex flex3">3: flex-basis test</li>
<li class="flex flex4">4: flex-basis test</li>
<li class="flex flex5">5: flex-basis test</li>
</ul>
<ul class="container">
<li class="flex flex6">6: flex-basis test</li>
</ul>
CSS
.container {
font-family: arial, sans-serif;
margin: 0;
padding: 0;
list-style-type: none;
display: flex;
flex-wrap: wrap;
}
.flex {
background: #6AB6D8;
padding: 10px;
margin-bottom: 50px;
border: 3px solid #2E86BB;
color: white;
font-size: 14px;
text-align: center;
position: relative;
}
.flex:after {
position: absolute;
z-index: 1;
left: 0;
top: 100%;
margin-top: 10px;
width: 100%;
color: #333;
font-size: 12px;
}
.flex1 {
flex-basis: auto;
}
.flex1:after {
content: 'auto';
}
.flex2 {
flex-basis: max-content;
}
.flex2:after {
content: 'max-content';
}
.flex3 {
flex-basis: min-content;
}
.flex3:after {
content: 'min-content';
}
.flex4 {
flex-basis: fit-content;
}
.flex4:after {
content: 'fit-content';
}
.flex5 {
flex-basis: content;
}
.flex5:after {
content: 'content';
}
.flex6 {
flex-basis: fill;
}
.flex6:after {
content: 'fill';
}
Results
Specifications
| Specification |
|---|
| CSS Flexible Box Layout Module Level 1 # flex-basis-property |
Browser compatibility
BCD tables only load in the browser
See also
- CSS Flexbox Guide: Basic Concepts of Flexbox
- CSS Flexbox Guide: Controlling Ratios of flex items along the main axis
width