font-stretch
The font-stretch CSS property selects a normal, condensed, or expanded face from a font.
Syntax
/* Keyword values */
font-stretch: ultra-condensed;
font-stretch: extra-condensed;
font-stretch: condensed;
font-stretch: semi-condensed;
font-stretch: normal;
font-stretch: semi-expanded;
font-stretch: expanded;
font-stretch: extra-expanded;
font-stretch: ultra-expanded;
/* Percentage values */
font-stretch: 50%;
font-stretch: 100%;
font-stretch: 200%;
/* Global values */
font-stretch: inherit;
font-stretch: initial;
font-stretch: revert;
font-stretch: unset;
This property may be specified as a single keyword value or a single <percentage> value.
Values
normal-
Specifies a normal font face.
semi-condensed,condensed,extra-condensed,ultra-condensed-
Specifies a more condensed font face than normal, with
ultra-condensedas the most condensed. semi-expanded,expanded,extra-expanded,ultra-expanded-
Specifies a more expanded font face than normal, with
ultra-expandedas the most expanded. <percentage>-
A
<percentage>value between 50% and 200% (inclusive). Negative values are not allowed for this property.Note: In earlier versions of the
font-stretchspecification, the property accepts only the nine keyword values.The CSS Fonts Module Level 4 spec extends the syntax to accept a
<percentage>value as well. This enables variable fonts to offer something more like a continuum of character widths. For TrueType or OpenType variable fonts, the "wdth" variation is used to implement varying widths.However, note that the
<percentage>syntax is not yet supported by all browsers: check the Browser compatibility table for details.
Keyword to numeric mapping
The table below shows the mapping between keyword values and numeric percentages:
| Keyword | Percentage |
|---|---|
ultra-condensed |
50% |
extra-condensed |
62.5% |
condensed |
75% |
semi-condensed |
87.5% |
normal |
100% |
semi-expanded |
112.5% |
expanded |
125% |
extra-expanded |
150% |
ultra-expanded |
200% |
Description
Some font families offer additional faces in which the characters are narrower than the normal face (condensed faces) or wider than the normal face (expanded faces).
You can use font-stretch to select a condensed or expanded face from such fonts. If the font you are using does not offer condensed or expanded faces, this property has no effect.
Font face selection
The face selected for a given value of font-stretch depends on the faces supported by the font in question. If the font does not provide a face that exactly matches the given value, then values less than 100% map to a narrower face, and values greater than or equal to 100% map to a wider face.
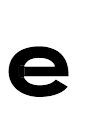
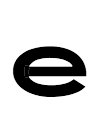
The table below demonstrates the effect of supplying various different percentage values of font-stretch on two different fonts:
| 50% | 62.5% | 75% | 87.5% | 100% | 112.5% | 125% | 150% | 200% | |
|---|---|---|---|---|---|---|---|---|---|
| Helvetica Neue |

|

|

|

|

|

|

|

|

|
| League Mono Variable |

|

|

|

|

|

|

|

|

|
- Helvetica Neue, which is installed by default on macOS, has a single condensed face in addition to the normal face. All values of
font-stretchless than 100% select the condensed face, while all other values select the normal face. - League Mono Variable is a variable font that offers something like a continuous range of widths for different percentage values of
font-stretch.
Formal definition
| Initial value | normal |
|---|---|
| Applies to | all elements. It also applies to ::first-letter and ::first-line. |
| Inherited | yes |
| Computed value | as specified |
| Animation type | a font stretch |
Formal syntax
<font-stretch-absolute>where
<font-stretch-absolute> = normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | <percentage>
Examples
Setting font stretch percentages
Specifications
| Specification |
|---|
| CSS Fonts Module Level 4 # font-stretch-prop |
Note: The font-stretch property was initially defined in CSS 2, but dropped in CSS 2.1 due to the lack of browser implementation. It was brought back in CSS 3.
Browser compatibility
BCD tables only load in the browser