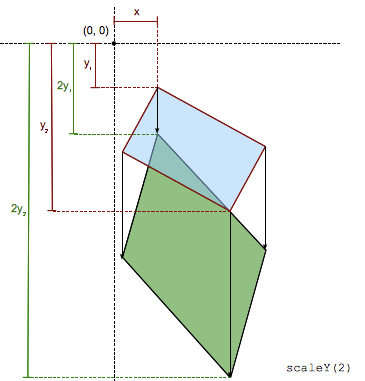
scaleY()
The scaleY() CSS function defines a transformation that resizes an element along the
y-axis (vertically). Its result is a <transform-function> data type.

It modifies the ordinate of each element point by a constant factor, except when the scale factor is 1, in which case
the function is the identity transform. The scaling is not isotropic, and the angles of the element are not conserved.
scaleY(-1) defines an axial
symmetry, with a horizontal axis passing through the origin (as specified by the transform-origin
property).
Note: scaleY(sy) is equivalent to
scale(1, sy) or
scale3d(1, sy, 1).
transform: rotateX(180deg); === transform: scaleY(-1);
Syntax
scaleY(s)
Values
s-
Is a
<number>representing the scaling factor to apply on the ordinate of each point of the element.
| Cartesian coordinates on ℝ^2 | Homogeneous coordinates on ℝℙ^2 | Cartesian coordinates on ℝ^3 | Homogeneous coordinates on ℝℙ^3 |
|---|---|---|---|
[1 0 0 s 0 0] |
Examples
HTML
<div>Normal</div>
<div class="scaled">Scaled</div>
CSS
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.scaled {
transform: scaleY(0.6);
background-color: pink;
}
Result
Specifications
| Specification |
|---|
| CSS Transforms Module Level 1 # funcdef-transform-scaley |
Browser compatibility
BCD tables only load in the browser